
How to create an HTML5 video game
10 years ago
The creators of War Games: Space Dementia reveal all their secrets to develop an HTML5 game.
A space-cowboy in his spaceship encourages you to play, and then suddenly, you find yourself in your own spaceship, dodging projectiles and shooting at your attackers, which aren’t exactly few. That’s how Spritted’s new HTML5 game starts, named War Games: Space Dementia (Play it here). “I got the idea because I always wanted to do an action arcade game. I really like the game Robotron 2084; I think it’s really simple and fun, so I thought why not use it as an inspiration?”, Eduardo Ortega, Spritted Project Manager explains. He has wanted to reveal all of his secrets, and together with his team, he’s told us how they function when it comes to developing a game.

Eduardo, who describes himself as “a passionate video game player who likes the simple and direct playability classic games provide”, had the idea to create War Games: Space Dementia as “an arcade game that’s simple and fun”. The first step in the creative process of a video game is to have an idea, and once you have chosen your idea, you get on to the script, which means, you determine what the game is going to be about. In order to do that, the team who’s going to bring this new game to life has to meet up and plan how they’re going to proceed.
“When I know what kind of game we want, we meet up together and sketch a general idea of what the game is going to be”, Ortega explains. He works with a programmer and a designer. The latter one first elaborates a sketch of the user interface—the menu and the screen transitions. He is also responsible for the user experience, which consists in “making sure the screens flow in an intuitive and amicable way for the user”, as Ortega tells us. Then, the actual development of the game—that is, the screens, the enemies, the items, etc. is sketched in a general manner. Once the designer does all of this and hands it over to Eduardo, who approves it, everything else gets into motion: the designer’s sketches and the first coding done by the programmer.

Passion and inspiration, muses of videogame design.
Daniel Peña is in charge of creating the characters and giving everything a physical form inside the game. At first, the Spritted designer worked for advertising agencies, but his passion for video games made him end up designing them. This young man from Valladolid tells us that the idea to design War Games: Space Dementia came to him as he was listening to a song from the 80’s: ‘Avalon’ by Roxy Music. Thanks to that title, and after getting the approval of Eduardo Ortega, he decided to create the characters based on the legend of King Arthur and the Knights of the Round Table.
The initial title was going to be Defenders of AVA, but he thought that title could lead to a misunderstanding with the Nordic pop band ABBA, and it was changed to Knights of Space. However, the game ended up having the current title for marketing reasons. “The title Knights of Space was a small reference to Marvel’s Guardians of the Galaxy” says Peña, who also admits to integrating that small reference in the logo design.
 The designing process is surprisingly quite classic. Daniel only needs a pencil and paper to do his sketches and once he’s satisfied and has a clear idea, he gets them over on Illustrator. This program allows to digitalize what he’s drawn on paper—every drawing that was inspired, once again, in King Arthur. “K1-ARZ on board of his spaceship XK-LIBUR, has to defend the 3 sectors that surround KM-LOT”; Peña retells the plot of War Games: Space Dementia, and explains that K1-ARZ is the space version of King Arthur.
The designing process is surprisingly quite classic. Daniel only needs a pencil and paper to do his sketches and once he’s satisfied and has a clear idea, he gets them over on Illustrator. This program allows to digitalize what he’s drawn on paper—every drawing that was inspired, once again, in King Arthur. “K1-ARZ on board of his spaceship XK-LIBUR, has to defend the 3 sectors that surround KM-LOT”; Peña retells the plot of War Games: Space Dementia, and explains that K1-ARZ is the space version of King Arthur.
He also reveals that the game aesthetic was inspired by Hellboy illustrator and creator Mike Mignola—his characteristic contrasting tones, the lack of color and the polygons he usually Works with. In addition, we also see influence of classic 80’s arcade games such as Tron, Asteroids or R-Type.

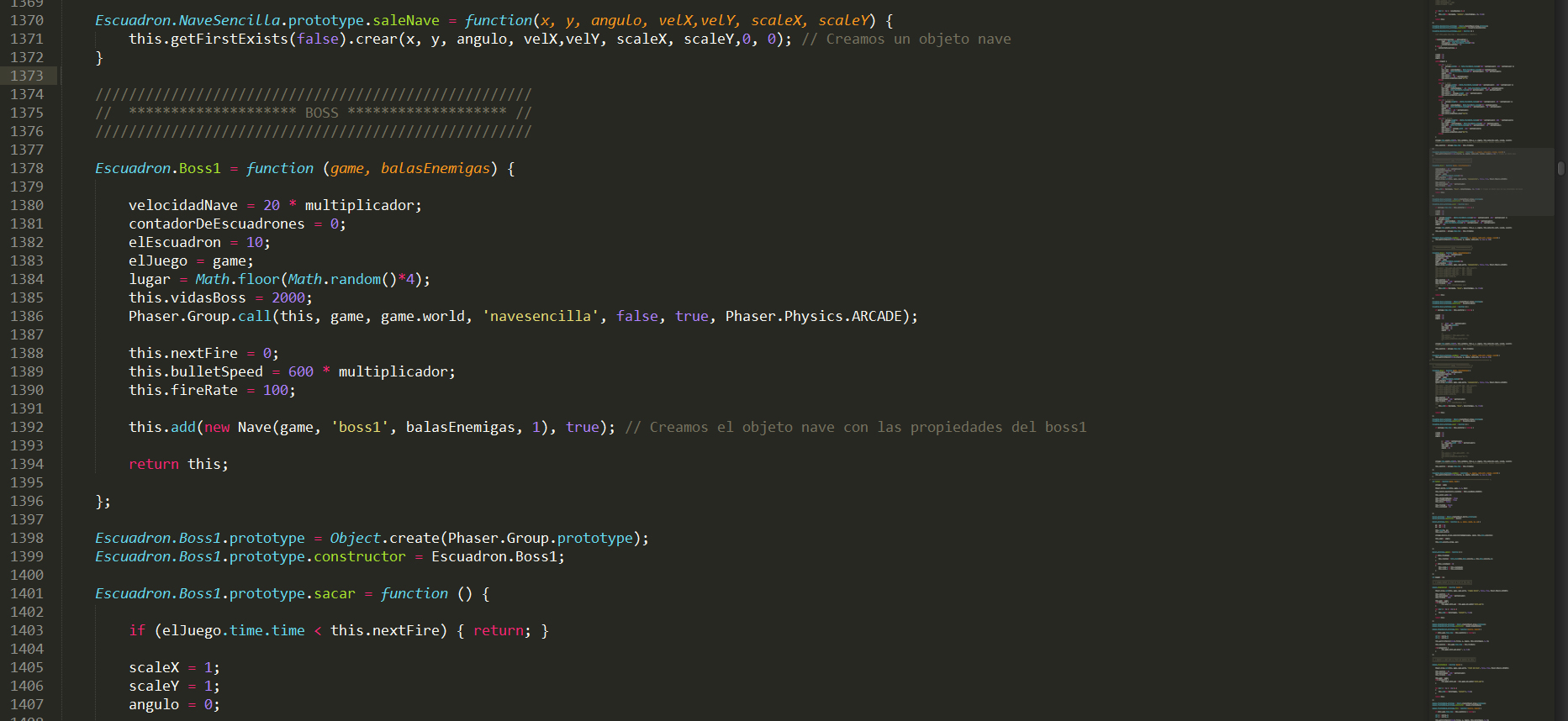
Programming, the framework of a videogame.
Focusing on his passion for uncomplicated playability, Ortega suggested the idea of creating a simple, single-screen survival video game. David Santín tells us he has been creating video games since he was eleven years old, and that now he is the video game programmer at Spritted. When the Project Manager put this young man from Madrid in charge of creating a video game inspired in Robotron 2084, he immediately thought of the game Smash TV.
David has always liked that classic arcade game, successor of Robotron 2084, so he decided to continue Smash TV’s dynamic to create War Games: Space Dementia. Robotron came out in 1982 and the goal of the game was to eliminate the robots that had rebelled against humanity in the year 2084 whilst saving the survivors. Later, in 1990, Smash TV was created, with the same survival goal: a futuristic TV-program participant has to kill its attackers and collect power-ups.
“We chose to make a game with spaceships because it’s easier to develop”, David confesses. Since it’s going to be a game with aerial view, designing a spaceship seen from above is easier than designing a person. David explains that creating a videogame is similar to when “you draw a small animation on the corners of a book and when you flip the pages, the drawing comes to life—this means that every page is a sprite.” A ‘sprite’ would be the equivalent of a frame in cinema.

In the case of War Games: Space Dementia, it was planned from the beginning in an aerial view, which is why they chose spaceships to avoid creating the eight necessary poses for the motions of a person: front view, back view, side view, etc. “If you make a tank or a plane, seen from above it has no head nor neck or anything similar, so you only have to do one sprite,” David explains. Eight poses require eight times more time to program—since every movement needs its own code—and design them.
David does his programming as he gets the designs from Daniel. They work together and make decisions together, and David is also in charge of giving every item in the game an AI, that is, a specific behavior. “Every type of spaceship has a unique behavior and intelligence. The ones you encounter in the first levels are slow and erratic, the ones in the last levels barely have any error margin and are able to pursue you in a group and anticipate all your movements,” says Santín.
Every item in the game is able to be equipped with unique movements and behaviors thanks to a total control over the variables that make up the Universe. According to Santín, “some of these variables are speed, gravity, speed to react, shooting capacity, health, and pursue and automatic rotation capacity”.

One of the great difficulties David had to face during the creation of War Games: Space Dementia was, without doubt, trying to get a good performance despite all the traffic of spaceships, projectiles, characters, etc. present in the game. “It’s hard to find HTML5 games on the market that are capable to move so many objects at simultaneously while keeping a good performance,” David concludes.
HTML5, an universal language?
Santín explains that “programming in HTML5 supposes many difficulties, especially when it comes to performance, since it’s not as powerful as a native language, but it has the advantage of being cross-platform”. A native language is the one created specifically for a certain processor, and each has its own; Apple, Android, etc. “When you program an app in its native code, it’s as if you were doing it in its own language, so you don’t have to ‘translate’ anything and it functions faster.”
So, you can say that HTML is a universal language for everyone, but it’s not the native one, so it won’t be as efficient. “That’s what happens when you use a common language, that afterwards each device has to interpret it in its own language,” David tells us.
This is why the programmer needs to emphasize on creating a very efficient code, because the game will be played on any kind of device—from very powerful computers up to old phones with slow connections. HTML5 will not behave the same way on every device, which is why a lot of testing is required, so that the final product functions properly everywhere.

In fact, when playing on phone, you’ll have the sensation of driving the spaceship thanks to the dual joystick dynamic, a feature also present in Robotron 2084 and Smash TV. And since Phaser, the Framework that David uses to program games, just launched a dual joystick plugin, there was no need to create it from scratch.
“Phaser is a Framework, that is, a series of programming structures focused to solving some kind of problem. Specifically, Phaser is oriented to video game creation,” Santín clarifies. It’s in charge of managing sprites, introducing sounds, and it also has tools to create games and focuses on giving them a high-level performance.

Even if the initial idea Eduardo Ortega had was to create a simple, single-screen survival game—that would let you play indefinitely until you lose—, the result has been quite different. When they saw the game’s potential and the chance to dedicate it a lot of time (they confess it was timed pretty well with summer), its creators decided to go further and ended up creating a much more developed and detailed HTML5 game. In the end, it’s a spaceship game divided in three areas, in which the protagonist has to battle five different enemies that attack them differently and defeat a final boss each time. That’s the magic of video games and the way of their creation.
Article written by Paula Gil Alonso.